 快速开始
快速开始
# 简介
OmegaLib:网页到原生App的华丽转身,即时更新重塑应用生态
在数字化时代,移动应用已成为人们生活中不可或缺的一部分。然而,传统的应用开发流程常常受限于繁琐的审核机制和漫长的更新周期。OmegaLib的诞生,为这一困境带来了颠覆性的解决方案。
OmegaLib是一款创新的框架,它赋予了开发者将响应式网页迅速转化为原生应用程序的能力。通过这一技术,开发者可以利用熟悉的网页开发技术(如HTML、CSS、JavaScript)构建应用界面,而无需深入学习复杂的原生开发语言。这大大降低了开发的门槛和成本,同时也缩短了开发周期。 然而,OmegaLib的亮点远不止于此。它最引人注目的功能在于支持的即时更新机制。传统的应用更新方式需要经过应用市场的审核流程,往往耗时且繁琐。而OmegaLib通过服务器下发更新资源,实现了无需审核的即时更新。这意味着开发者可以随时随地推送新的功能、内容或修复,而用户也能在第一时间享受到最新的应用体验。这种即时更新的方式不仅提高了应用的更新频率,还大大增强了用户的满意度和粘性。
此外,OmegaLib还具备跨平台一致性的优势。开发者只需编写一套代码,即可在Android和iOS平台上运行,实现了真正的“一次编写,两端运行”。这不仅降低了开发成本和维护成本,还为用户提供了更加一致和流畅的应用体验。同时,OmegaLib还整合了所需的第三方SDK源码,便于管理和更新,进一步简化了开发过程。
总的来说,OmegaLib的出现为移动应用开发领域带来了革命性的变革。它简化了开发流程,降低了开发成本,提高了应用的更新频率和用户满意度。无论是开发者还是用户,都值得期待和尝试这一创新的技术。在未来的发展中,OmegaLib有望重塑应用生态,推动移动应用行业迈向更加高效和便捷的新时代
# 准备工作
OmegaLib是基于Xcode 14.1版本进行开发的,为了确保项目的稳定性和功能的完整性,需要与之兼容的Xcode版本来实现最佳的开发效果,开发者需具备ios开发相关知识、熟练使用Xcode开发工具以及CocoaPods管理第三方库。
# 项目创建
- 打开Xcode并在欢迎界面中点击“Create a new Xcode project”或选择“File”->“New”->“Project”来创建一个新项目。
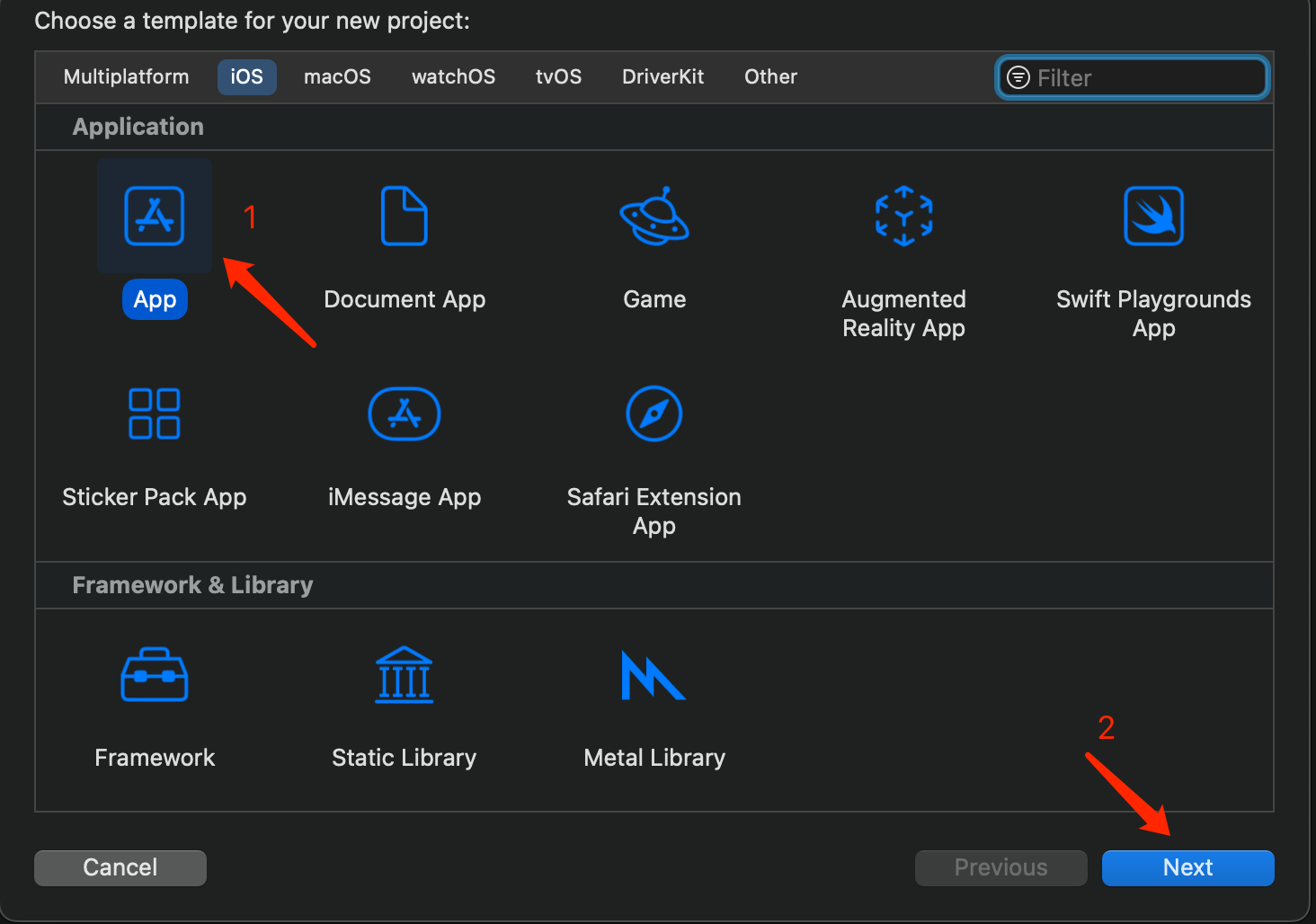
- 在弹出的对话框中,选择“iOS”或“MacOS”作为您的项目类型(根据您的需求选择),并输入项目名称和描述。然后单击“Next”按钮。
- 选择项目的文件模板。您可以从预定义的模板中选择,也可以自定义您想要的项目结构。如果这是第一次创建项目,则建议选择“Single View App”模板。
- 配置您的项目设置。在接下来的选项中,确保选择了正确的设备模拟器(适用于iOS项目)、开发人员设置(适用于macOS项目)以及存储库设置等。
- 添加必要的项目和库文件。您需要将Swift文件(例如ViewController.swift)、Objective-C文件(例如Main.m)以及其他所需的头文件和源文件添加到项目中。此外,还需要确保已安装了所有必需的框架和库。
- 开始编写代码。现在您可以在编辑器中开始编写您的应用程序代码了。

# 第三方库管理
为了确保您的项目顺畅运行,建议通过CocoaPods引入依赖的第三方库(本地已安装CocoaPods环境)
Podfile配置
target 'YouTargetName' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for OmegaLib
pod 'SDWebImage', '~> 4.0'
pod 'MonkeyKing'
pod 'QMUIKit'
pod 'ESTabBarController-swift'
pod 'ZLPhotoBrowser'
pod 'Alamofire'
pod 'SKPhotoBrowser'
end
2
3
4
5
6
7
8
9
10
11
12
13
终端中打开项目根路径,使用pod install命令来安装项目依赖项
第三方库版本对照表
| 三方库名称 | 引用版本 | 描述 |
|---|---|---|
| Alamofire | 5.7.1 | 网络请求 |
| ESTabBarController-swift | 2.8.0 | tabbarItem配置 |
| MonkeyKing | 2.2.1 | 微信、支付宝支付 QQ、微信分享 |
| QMUIKit | 4.4.3 | 系统基础控件二次封装 |
| SDWebImage | 4.4.8 | 加载网图片 |
| SKPhotoBrowser | 7.1.0 | 大图浏览 |
| ZLPhotoBrowser | 4.4.1 | 图片选择器 |
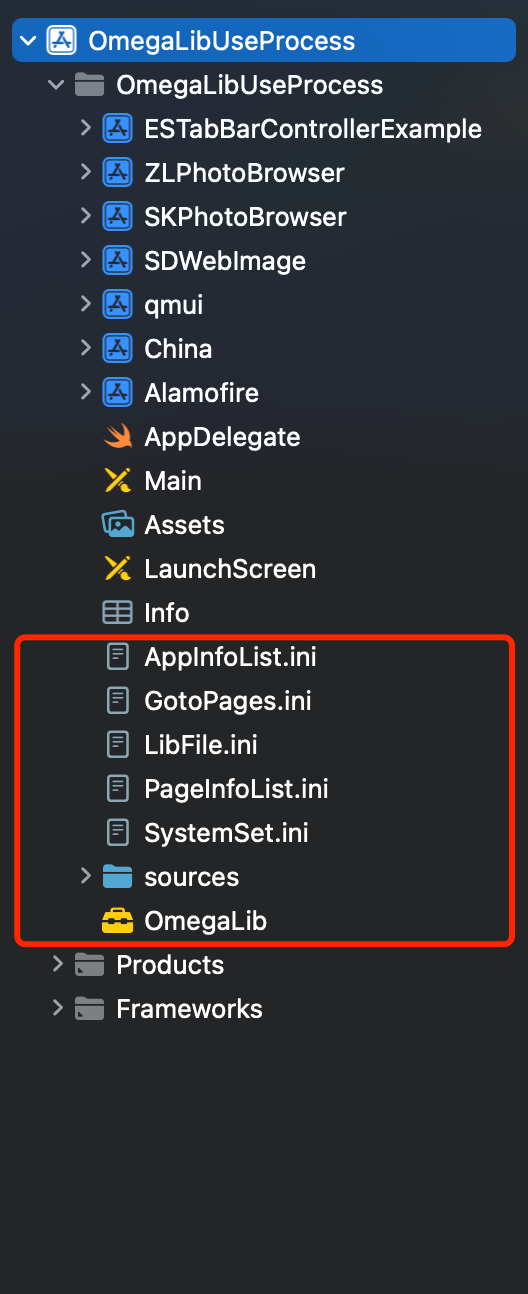
# 添加资源
当您创建项目成功后,您可以将资源包(官网配置、获取)添加到您的项目(平台)中。

# 项目引入Omegalib
添加OmegaLibKey
import OmegaLib
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow? // 应用程序的主窗口
// 应用程序启动完成后调用的方法
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
// 替换为您从OmegaLib提供商处获取的App Key
let omegaLibKey = "您的OmegaLibKey"
// 替换为您的应用类别,这通常用于统计或配置目的
let appCategory = "您的App类别"
// OmegaLib配置:设置SDK启动选项,包括多个可选地址、App Key和App类别
// 如果某个地址无法访问,SDK将尝试使用列表中的下一个地址
let addresses = ["地址一", "地址二"]
SKBManager.start(with: addresses, appkey: omegaLibKey, kind: appCategory)
// 创建应用程序的主窗口并设置其大小和可见性
window = UIWindow(frame: UIScreen.main.bounds)
window?.makeKeyAndVisible()
// 创建一个Wait视图控制器实例,它将作为应用程序启动时的根视图控制器
// 假设Wait类是您自定义的,用于显示启动画面或加载指示器
let waitViewController = Wait()
// 将Wait视图控制器设置为窗口的根视图控制器
// 这意味着当应用程序启动时,用户将首先看到Wait视图控制器的内容
window?.rootViewController = waitViewController
// 返回true表示应用程序启动成功
return true
}
// 其他UIApplicationDelegate代理方法...
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
